В інтернет-магазині важливо забезпечити юзабельну та правильну з точки зору SEO навігацію користувача на всіх сторінках у т.ч. сторінках каталогу. Дефолтна поведінка CS-Cart дозволяє вимкнути показ товарів на сторінках категорій, для яких вони не призначені, але є їхніми батьками. Але... враховуючи поведінкові звички користувача, на сторінці розділу дати можливість користувачеві піти в підкатегорію найнижчого рівня, що його цікавить (так ланцюжок кліків не перерветься, користувач знайде його підрозділ, що його цікавить). Цей прийом ефективно використовують великі гравці екоммерса.
Що дозволяє зробити модуль:
- Створити спеціальну сторінку - Каталог з усією структурою категорій магазину
- Створювати для будь-якої бажаної категорії так звані лендінг сторінки
- Список категорій на сторінці характеристики/бренду - при переході на сторінку бренду модуль сформує список категорій та підкатегорій, пов'язаних із цим брендом
Рекомендації щодо використання функціоналу:
- Робіть максимально логічну структуру підкатегорій, виходячи з інтересів вашої цільової аудиторії.
- Створюйте лендінги для сторінок категорій, які мають багато дочірніх категорій.
- Призначайте зрозумілі іконки категоріям під час створення лендінг сторінок (використовуйте спеціальні сервіси підбору іконок - їх багато), за відсутності іконок - використовуйте картинки (функціонал нашого модуля дозволяє без переверстки використовувати будь-який з варіантів).
- Розміщуйте на лендінг сторінках унікальний SEO текст (опис категорії), банери акцій розділу, останні відгуки чи рекомендації експертів.
І... ці сторінки потраплять у топ пошукової видачі, оскільки вони відповідатимуть їхнім вимогам.
Цей модуль входить у поставку шаблону UniTheme від нашої команди (постачається безкоштовно серед інших модулів).
- Каталог з усією структурою категорій магазину
- Лендінг сторінка для категорії
- Список категорій на сторінці характеристики/бренду
- Створення окремого макета в системі
- Іконка/зображення для кожної категорії першого рівня
- Управління підкатегоріями та дочірніми категоріями
- Додаткова хлібна крихта на сторінку лендінг категорії
- Використання Меню як відображуваної структури категорій
- Додавання посилань на SEO-сторінки у характеристиці Бренд (інтеграція з модулем «АВ: SEO сторінки для фільтрів»)
- Додавання сторінки "Каталог категорій" до XML-карти сайту (інтеграція з модулем «АВ: Розширена карта сайту»)
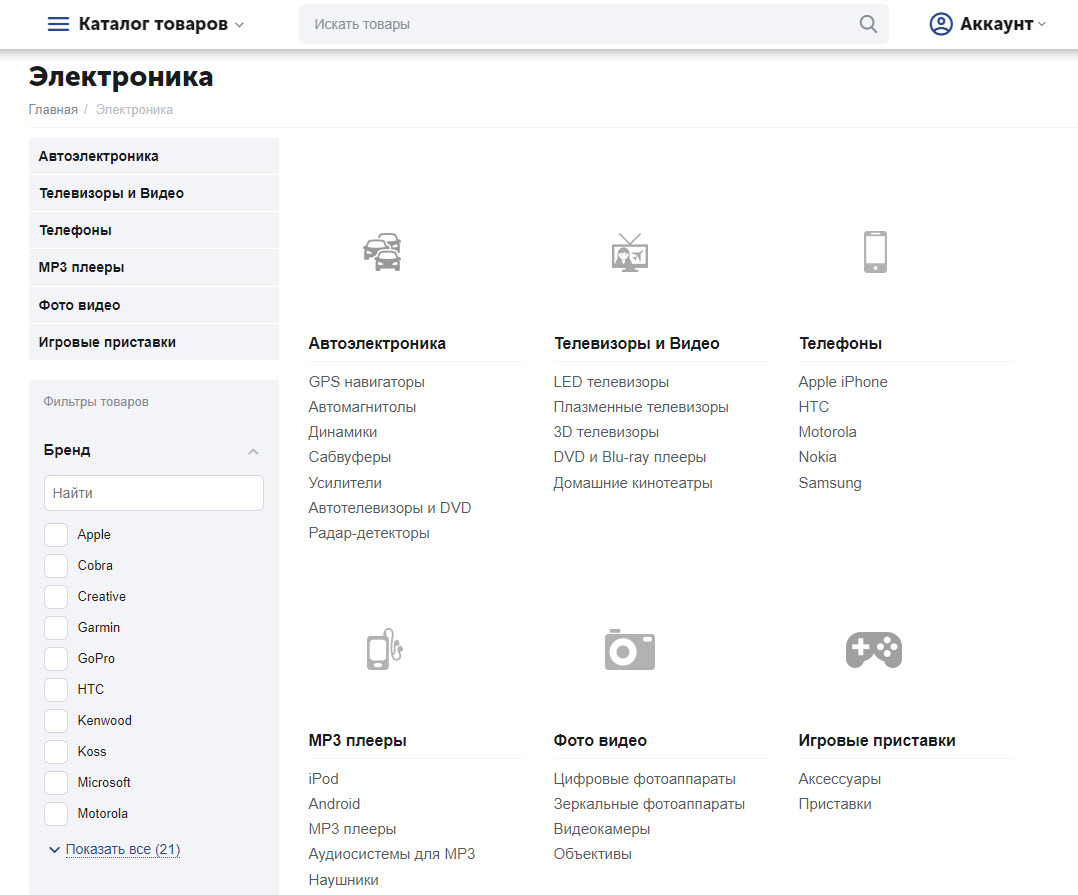
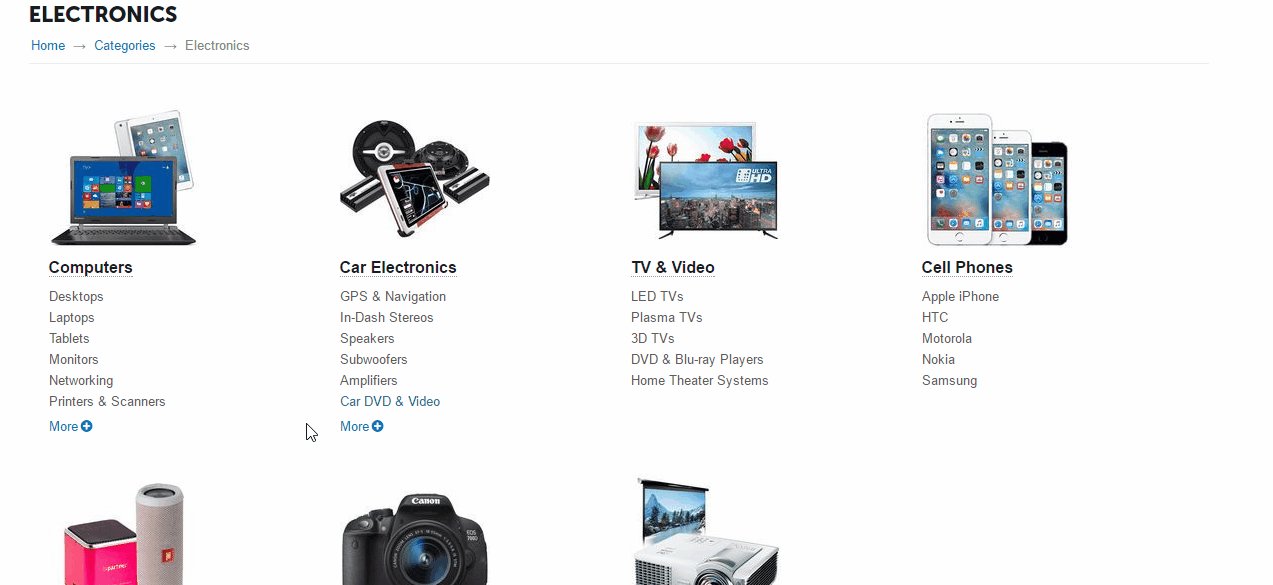
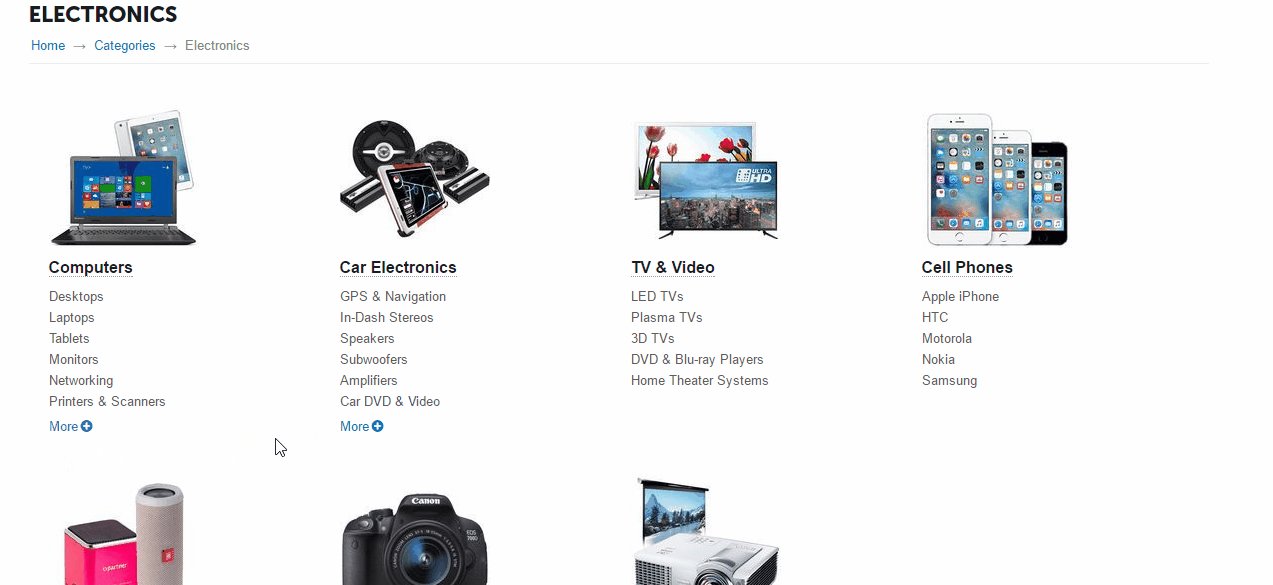
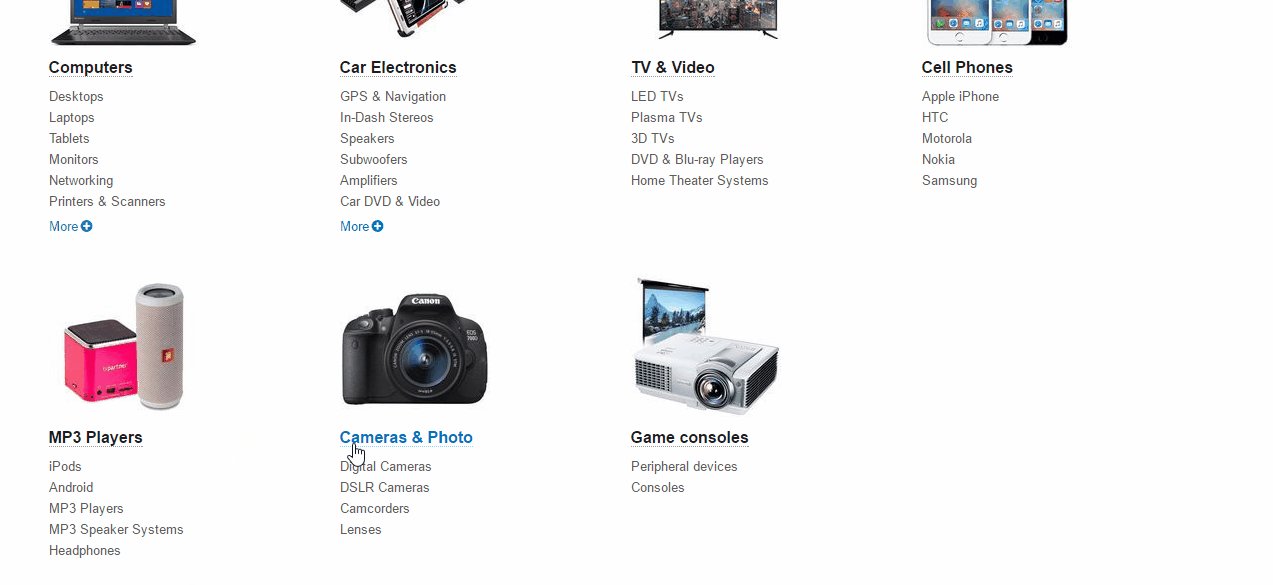
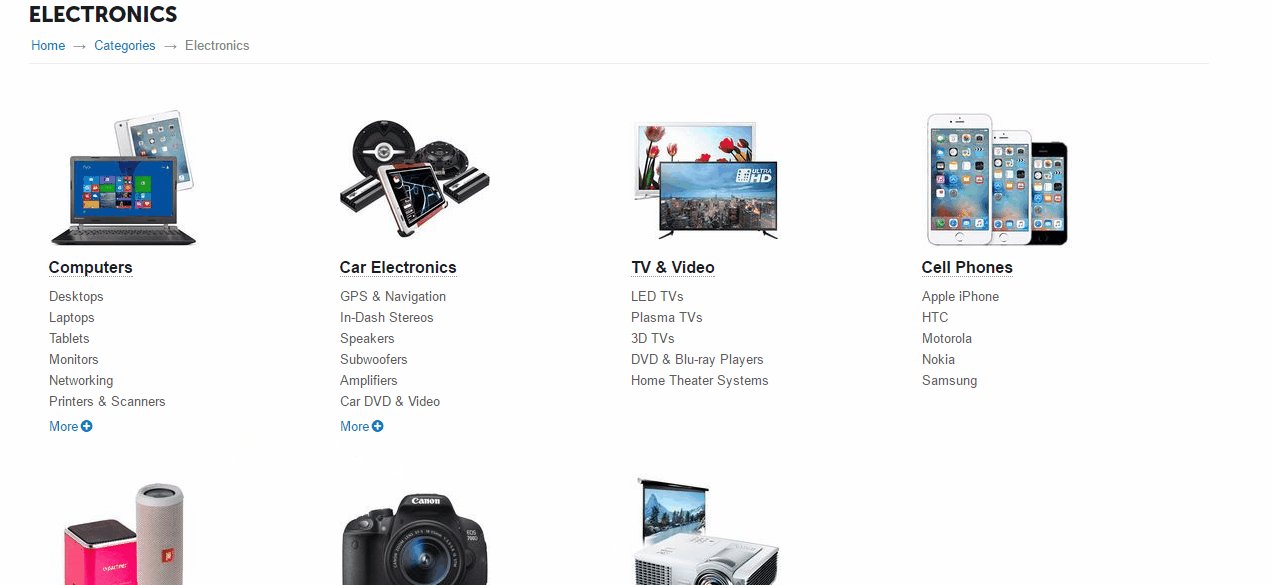
Каталог з усією структурою категорій магазину
Модуль додає сторінку, на якій відображається вся структура категорій магазину та дозволяє створювати лендінги для сторінок категорій. Це звичайна сторінка категорії лише з відображенням структури підкатегорій, додаткових посилань, з наявністю опису категорій, але без блоку фільтрів і без товарів. Таким чином, передбачена можливість гнучкого представлення структури магазину в цілому та/або на рівні сторінки конкретної категорії.
В якості відображуючої структури на Лендінг категорії/сторінці, може бути обрана настройка:
- відображати існуючі підкатегорії та їх підкатегорії;
- відображати підготовлене користувацьке Меню, яке формується, вказуючи потрібні посилання на категорії та підкатегорії, SEO сторінки фільтрів, на сторінки товарів, на сторінки блогу і т.д.;
- об'єднати існуючі підкатегорії та їх підкатегорії з користувацьким Меню.
Модуль дозволяє в автоматичному режимі створити нову демо-категорію «AB: Спорт та відпочинок», вже наповнену структурою категорій та підкатегорій. Це дозволить вам швидко ознайомитися з функціоналом модуля та адаптувати лендінг сторінку під ваш магазин.

Лендінг сторінка для категорії
Модуль дозволяє відобразити будь-яку категорію як структуру підкатегорій, додаткових посилань, з наявністю опису категорій, але без блоку фільтрів і без товарів.

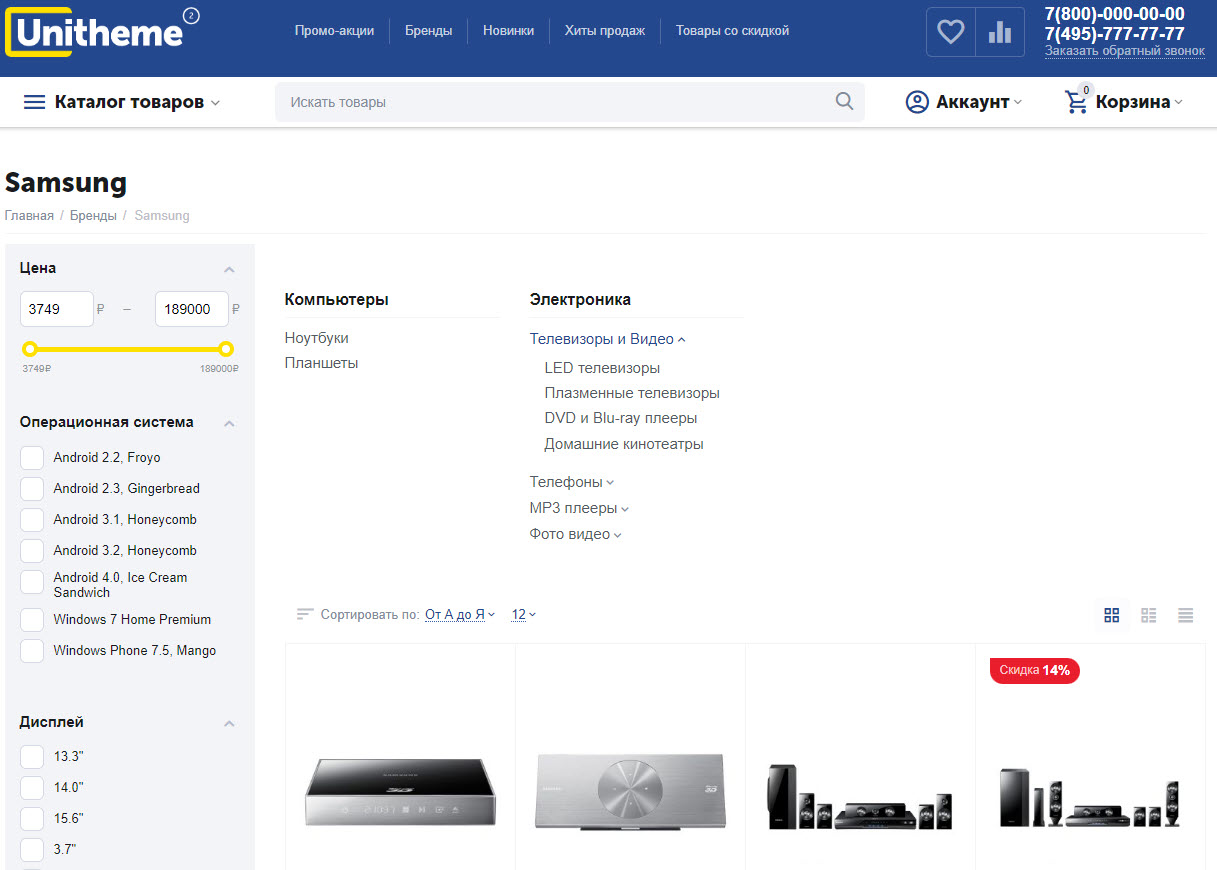
Список категорій на сторінці характеристики/бренду
У модулі передбачена можливість сформувати список категорій та підкатегорій, пов'язаних із цим брендом. Таким чином, при переході на сторінку бренду користувачі побачать структурований список категорій і підкатегорій.
Для кожної категорії в структурі буде автоматично додано hash характеристики/бренду. Якщо це лендінг категорія, для неї hash не буде.

Створення окремого макета в системі
Завдяки тому, що лендінг сторінка має свій окремий макет, ви можете призначити мета теги та заголовок Н1. Це дозволить просувати цю сторінку за запитами типу "Каталог холодильників", якщо у вас є магазин холодильників. Таким чином, ви отримуєте максимально релевантну сторінку для такого запиту.
Доступні такі мета-теги для лендінг сторінки:
1) Назва сторінки (тег <title>)
У цьому полі можна перевизначити назву заголовка вікна, яке відображатиметься у браузері. Є одним із найважливіших елементів SEO-оптимізації сторінки.
2) Мета-опис
Другий за значимістю, з погляду SEO, мета тег. Важливий і для відвідувача сайту (зазвичай виводиться описом сторінки в пошуковій видачі), і для пошукових систем (додатково із заголовком пояснює пошуковим роботам про що сторінка вашого сайту).
Приділяйте увагу послідовності розміщення слів. Найбільше впливають на пошукове ранжування слова, які знаходяться ближче до початку тега. Розташування високочастотних ключових слів на початку поля Мета-опис — збільшить шанси сторінки потрапити в топ пошукової видачі.
3) Мета-ключові слова
Правильна мета тег <keywords> має бути довжиною не більше 130 символів. Ключові слова та фрази потрібно вставляти через кому. Фраз має бути від 5 до 10. У цей тег рекомендуємо вставляти всі частотні слова, які зустрічаються на сторінці.
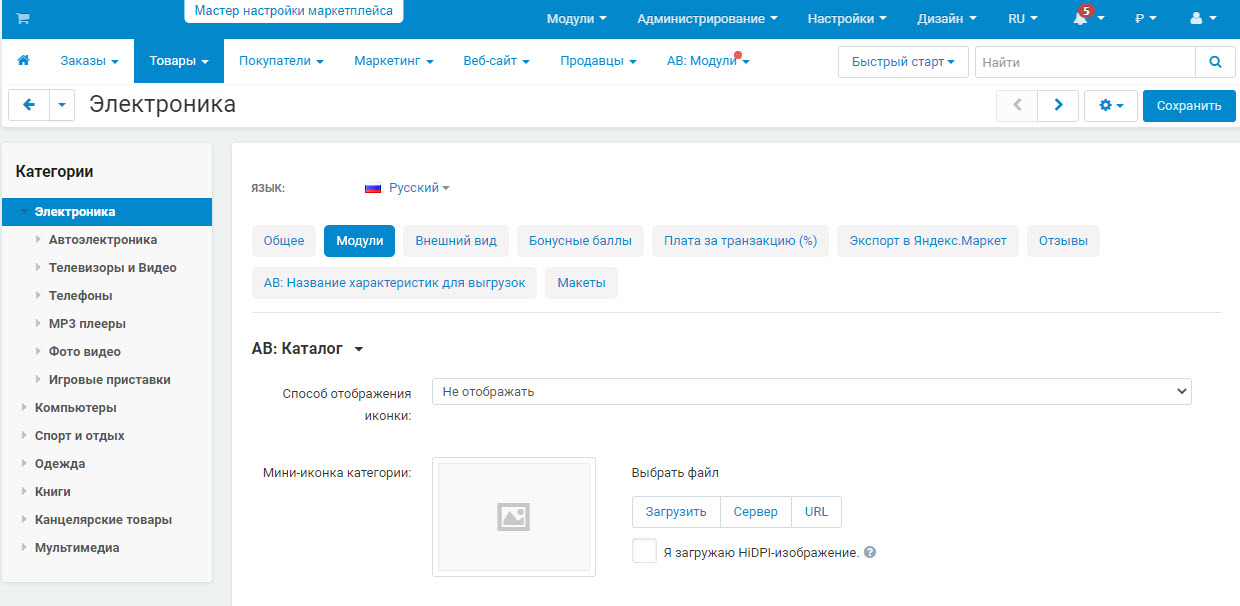
Іконка/зображення для кожної категорії першого рівня
Модуль передбачає можливість встановити графічну іконку/зображення для кожного елемента (меню або категорії) першого рівня. Ви можете керувати розташуванням іконки, використовуючи налаштування модуля «Управління зображенням категорії»:
- відображати зображення категорії зверху від назви — необхідно задати зображення на вкладці "Загальне" сторінки редагування потрібної категорії;
- відображати міні-іконку зліва від назви — необхідно встановити міні-іконку категорії на вкладці «Модулі» сторінки редагування потрібної категорії;
- не відображати — не показує зображення категорій.

Управління підкатегоріями та дочірніми категоріями
У налаштуваннях модуля вам доступна можливість виставити кількість підкатегорій, які будуть відображатись. При великій кількості підкатегорії вони будуть приховані за кнопкою «Ще», натиснувши на яку розкриється повний список підкатегорій. Якщо підкатегорія має дочірні категорії, то по кліку на її назву відкриється дочірня структура.

Додаткова хлібна крихта на сторінку лендінг категорії
Лендінг сторінка має достатньо ваги і роздає її всім категоріям магазину, тому сторінка має додаткову хлібну крихту.
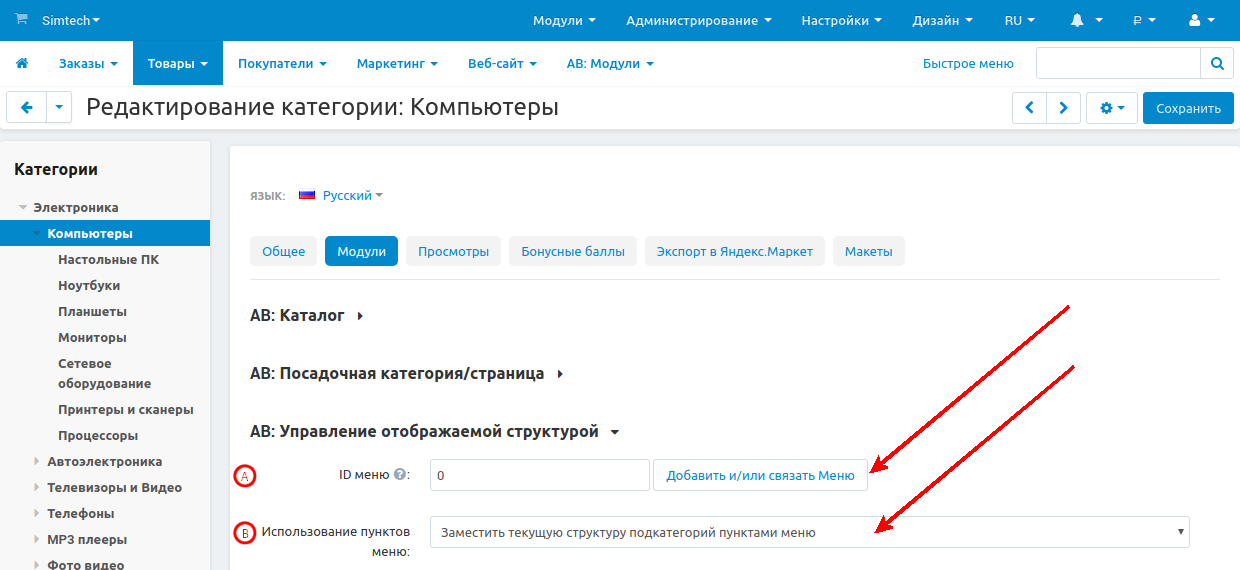
Використання Меню як відображуваної структури категорій
Ви можете використовувати Меню як відображувану структуру категорій на посадочній категорії/сторінці. Для цього Вам необхідно:
А) Вказати ID меню або зв'язати Меню.
В) Вибрати спосіб використання пунктів меню:
- Доповнити поточну структуру підкатегорій пунктами меню зверху;
- Доповнити поточну структуру підкатегорій пунктами меню знизу;
- Замістити поточну структуру підкатегорій пунктами меню;
- Не використовувати.

Додавання посилань на SEO-сторінки у характеристиці Бренд (інтеграція з модулем «АВ: SEO сторінки для фільтрів»)
Завдяки інтеграції з модулем «АВ: SEO сторінки для фільтрів» на сторінці бренду (характеристики) додаються посилання на SEO-сторінки для фільтрів, якщо між брендом (характеристикою) існує перетин з відповідними категоріями, для яких створено SEO-сторінки для фільтрів.
Додавання сторінки "Каталог категорій" до XML-карти сайту (інтеграція з модулем «АВ: Розширена карта сайту»)
Завдяки інтеграції з модулем «АВ: Розширена карта сайту» ви можете додати сторінку «Каталог категорій» до XML-карти сайту, що суттєво покращить видимість даної сторінки для пошукових машин та забезпечить швидку індексацію. Також карта сайту інформуватиме пошукові машини про всі зміни на сторінці.
- CS-Cart для інтернет-магазинів Free
- CS-Cart для інтернет-магазинів Standard
- CS-Cart для інтернет-магазинів Ultimate
- CS-Cart Multi-Vendor Standard
- CS-Cart Multi-Vendor Plus
- CS-Cart Multi-Vendor Ultimate
- SEO оптимізація
- Юзабіліті
- Сторінка категорії
- 4.4.1
- 4.4.2
- 4.4.3
- 4.5.1
- 4.5.2
- 4.6.1
- 4.6.2
- 4.6.3
- 4.7.1
- 4.7.2
- 4.7.3
- 4.7.4
- 4.8.1
- 4.8.2
- 4.9.1
- 4.9.2
- 4.9.3
- 4.10.1
- 4.10.2
- 4.10.3
- 4.10.4
- 4.11.1
- 4.11.2
- 4.11.3
- 4.11.4
- 4.11.5
- 4.12.1
- 4.12.2
- 4.13.1
- 4.13.2
- 4.13.3
- 4.14.1
- 4.14.2
- 4.14.3
- 4.15.1
- 4.15.2
- 4.16.1
- 4.16.2
- 4.17.1
- 4.17.2
- 4.18.1
- 4.18.2
- 4.18.3
- 4.18.4
- 4.19.1
- 6 місяців (доступне платне продовження після закінчення)
Команда розробників AB гарантує обмежену технічну підтримку клієнтам через власну систему технічної допомоги.
Підтримка включає:
Підтримка не включає:
Повний перелік умов технічної підтримки та її регламенти доступні за допомогою посилання.
[+] Тема UniTheme2. Додано налаштування, яке дозволяє вказувати кількість стовпців для категорій.
[+] Теми UniTheme2 та YoupiTheme. Додано налаштування, які дозволяють вказувати висоту та ширину картинки для посадкових сторінок.
Зміни у існуючій функціональності:
[*] На посадочних сторінках і на сторінці каталогу категорій на одну категорію було два однакові посилання. Тепер буде лише одне посилання.
[*] Покращено зовнішній вигляд посадкових сторінок на мобільних пристроях.
Виправлення помилок:
[!] Тема UniTheme2. Опис посадкової сторінки відображався без відступів на мобільних пристроях. Виправлено.
[+] Додана сумісність із CS-Cart 4.15.1.
[+] Для сторінки каталогу додано канонічна посилання.
Виправлення помилок:
[!] CS-Cart 4.12.*. При активному налаштуванні "Налаштування → Загальні → Увімкнути відстеження кількості товарів на складі" на сторінці бренду не відображалося дерево категорій. Виправлено.
[+] Додана сумісність із CS-Cart 4.12.1.
[+] Додана підтримка української мови.
Виправлення помилок:
[!] Тема UniTheme: Если на странице редактирования категории во вкладке "Модули" установлена настройка "AB: Посадочная категория/страница -> Использовать категорию как посадочную страницу" и в секции настроек "AB: Управление отображаемой структурой посадочной категории/страницы" выбрано использование меню, то не отображались Иконки пунктов меню первого уровня (Дизайн -> Меню -> [название меню] -> [название элемента меню] -> вкладка "AB: UniTheme2" -> Иконка). Исправлено.
[!] Тема YoupiTheme: Если на странице редактирования категории во вкладке "Модули" установлена настройка "AB: Посадочная категория/страница -> Использовать категорию как посадочную страницу" и в секции настроек "AB: Управление отображаемой структурой посадочной категории/страницы" выбрано использование меню, то не отображались Иконки пунктов меню первого уровня (Дизайн -> Меню -> [название меню] -> [название элемента меню] -> вкладка "AB: Расширенные настройки меню" -> Иконка). Исправлено.
[!] На странице "AB: Модули -> AB: Посадочные категории/страницы -> Демо-данные" добавление демо-категории вызывало ошибку. Исправлено
[!] Модуль "AB: Управление индексацией": Если для страницы "AB: Каталог категорий" не создана ЧПУ-ссылка (все еще используется техническая ссылка, `categories.ab__lc_catalog`), то активный модуль "AB: Управление индексацией" для этой страницы добавляет тег `meta name="robots" content="noindex, follow"`. Исправлено. На странице "Веб-сайт -> SEO -> SEO-правила" для параметра "dispatch" буде автоматично створено SEO-ім'я "categories-catalog", яке можна самостійно відредагувати.
[!] На странице характеристики/бренда не срабатывала кнопка "Ещё", когда количество отображаемых элементов превышало установленное значение в настройках модуля. Исправлено;
[!] На странице характеристики/бренда при формировании дерева категорий не учитывались системные настройки: Настройки -> Общие -> Каталог -> Включить отслеживание количества товаров на складе и Настройки -> Общие -> Каталог -> Показувати товари, яких немає. Виправлено; [!] У дереві категорій стрілки розкриття категорій виглядали некоректно. Виправлено.